User Stories, Scenarios, and Storyboards - M0 Activity
In this activity, your team will take its first steps toward creating your project’s product backlog document. Specifically, your team will work together to create the following key requirements and design artifacts:
- User stories - the functional requirements for your app.
- User scenarios and storyboards - the interaction design for your app.
Step 1: Getting started
Your teammates must all have access to your team’s shared OneDrive folder. If anyone is unable to access the folder, ask the instructor for help.
Within your OneDrive folder, you will find a file, backlog.docx. This is the file into which your team must enter your user stories, scenarios, and storyboards. This backlog file must be shared by all team members (i.e., do not create multiple files for your backlog).
Keep in mind that the backlog is a living document that will change and evolve as the project rolls along. Your team will be building up this document incrementally. Initially, it contains only placeholders for user stories. Eventually, it will look similar to this completed-backlog example.
Sidenote: Microsoft Word tips
- In the Word desktop app, use the Web Layout view.
- In the Word web app, turn off Separate Pages in the document views.
- Format headings, paragraphs, etc. using Styles.
- Make sure that your user story IDs/titles are styled as Heading 1.
- Use Word’s Navigation sidebar view to see a navigable listing of your user stories.
Step 2: Create user stories
In this step, your team must think of all the functional requirements you can for your project and specify them as user stories.
- You will likely have a lot of user stories — that is to be expected.
- All team members must contribute to the effort to conceive of and document these requirements.
As your team comes up with user stories, you must enter them into your backlog document.
Required Features to Cover
Your team’s set of user stories must cover all of the following features:
- Customer-facing features
- Browsing item listings
- Search/sort/filter item listings
- Manage cart
- Check out and complete purchase
- Review purchase history
- Vendor-facing features
- Manage item listings
- Manage item inventory
- Non-trivial niche-specific features
Important! Each item above likely suggests multiple user stories.
No User-Login Stories. Notice that user sign-in/sign-up/sign-out features are not mentioned above — do not make user stories for them.
Additional Features Expected. It is expected that the team will also have stories for features that go beyond the ones listed above.
Story Formatting
Your team’s user stories must be specified and formatted as follows.

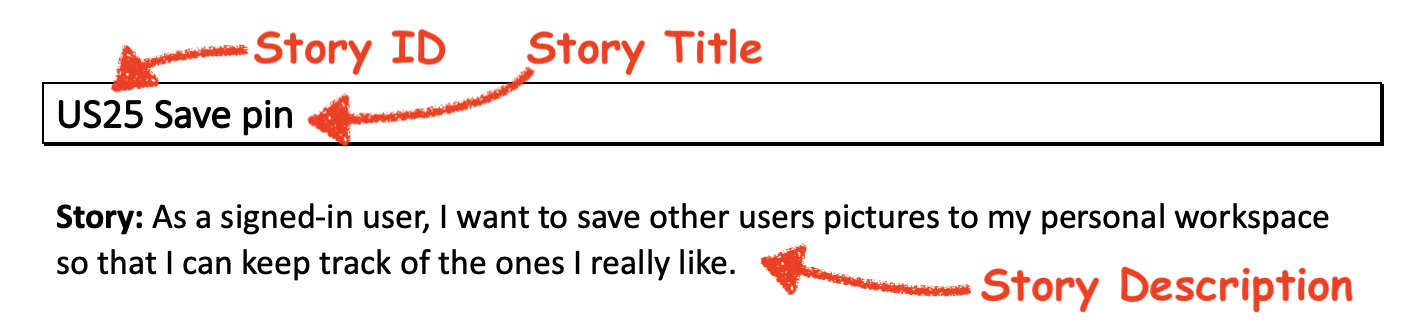
- Story ID:
- The ID must be of the form US01, US02, US03, etc.
- Each user story must have a unique ID.
- Don’t change a US’s ID once an ID has been assigned (for fear of introducing errors).
- Don’t worry about sorting user stories in order by ID or about gaps in ID numbering.
- Story Title: The title must follow the verb/noun template discussed in class.
- Story Description: The description must follow the who/what/why template discussed in class.
To clarify what is expected, here is an example backlog with only the user stories completed.
Step 3: Add user scenarios and storyboards
Once your team has a good set of user stories, the next step is to create a user scenario and storyboard to go with each story. The user scenario and accompanying storyboard serve to document your app’s interaction design.
- Each user scenario is a step-by-step description of how the user interacts with the app in order to fulfill the user story.
- The storyboard complements the scenario by illustrating what the user would see or do in each step in the scenario.
Your team’s scenarios and storyboards must be formatted as follows.

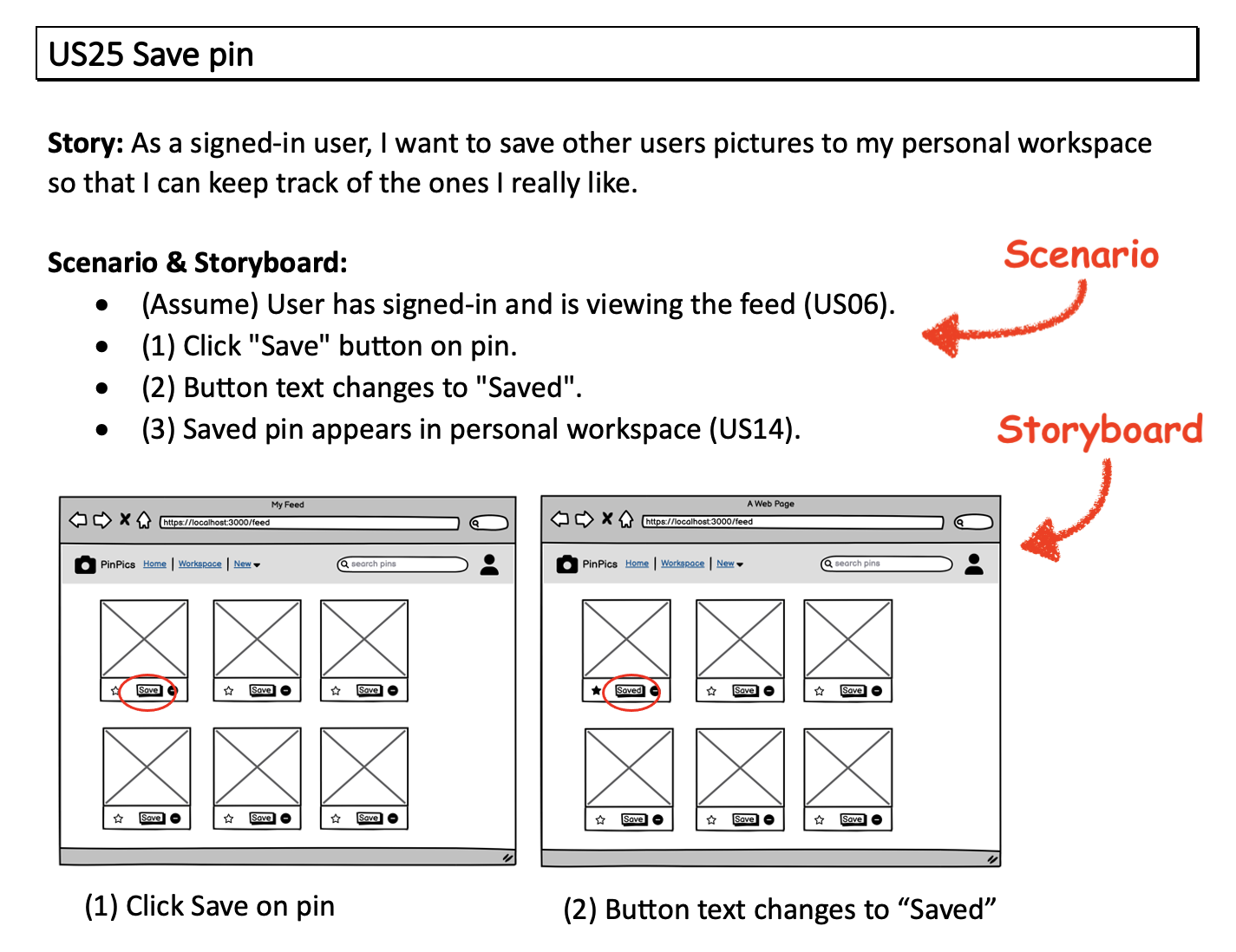
- Scenario:
- A scenario may optionally start with one or more preconditions, prefixed with “(Assume)”.
- Each step in the scenario should be a user action or a change in the app’s interface.
- Cross-reference other user stories, e.g., “(US06)”, when preconditions/steps are closely related to those stories.
- Storyboard:
- The storyboard images may be hand drawn or created with diagramming tools (e.g., Balsamiq Wireframes).
- Storyboards must include page URLs.
- Include a caption with each image to clarify what the image is meant to show.
To clarify what is expected, here is an example backlog with user stories, scenarios, and storyboards completed.
Completing the activity
As your team creates the scenarios and storyboards for your user stories, it is likely that you will notice problems with your user stories. You may have forgotten some requirements; some stories may need to be better written; some may need to be broken up into multiple stories; and some may need to combined together into a single story. This is all totally normal. As such cases arise, you must revise your backlog document appropriately to correct the problems.
Be sure that your team is thoughtful and thorough in completing your user stories, scenarios, and storyboards:
- Make sure that your team has stories for all the functional requirements critical to your app’s value to users. Forgetting requirements that would obviously be needed is a common problem.
- Make sure that your stories and scenarios make sense when taken as a whole. Another common problem is having requirements or scenarios/storyboards that do not make sense together.
- Make sure that your team works together closely and communicates a lot in completing this activity. Poor communication and coordination between team members is a common source of obvious errors and nonsense in the backlog document.