Skills Assignment SA3-PT: Model Basics Practice Test
Getting Started
- Access the GitHub organization’s repositories page.
- In your web browser, log into GitHub.
- Navigate to the repositories page of the memphis-comp-7012-2024-08fall GitHub organization.
- Create a new repository from the template.
- Click the New repository button at the top-right of the page.
- Fill out the Create a new repository form as follows:
- Repository template: Select
template-sa3-pt. - Owner: Select
memphis-comp-7012-2024-08fall. - Repository name: Use the form below to generate the name for your repository.
- It is required that your repository’s name precisely follow the format produced by the form.
- Select Private, so that only you and your instructors can access your repository.
- Repository template: Select
- Once you have filled out all the fields, click the Create repository button at the bottom right of the page.
- Clone the repository and set up your local environment.
- In your terminal, clone the newly created repository into your workspace folder.
- Set up local repository by following steps similar to those in the Running Apps demo.
sa3-pt-hjsimpson-1
Task
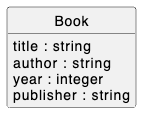
You must implement a Rails model class (including migration) as per this class diagram:

You must seed the database (using the seeds.rb script) with the following Book records:
| Title | Author | Year | Publisher |
|---|---|---|---|
| Jaws | Peter Benchley | 1974 | Doubleday |
| Murder on the Orient Express | Agatha Christie | 1934 | Collins Crime Club |
| Slaughterhouse-Five | Kurt Vonnegut | 1969 | Delacorte |
| Fahrenheit 451 | Ray Bradbury | 1953 | Ballantine Books |
| Death on the Nile | Agatha Christie | 1937 | Collins Crime Club |
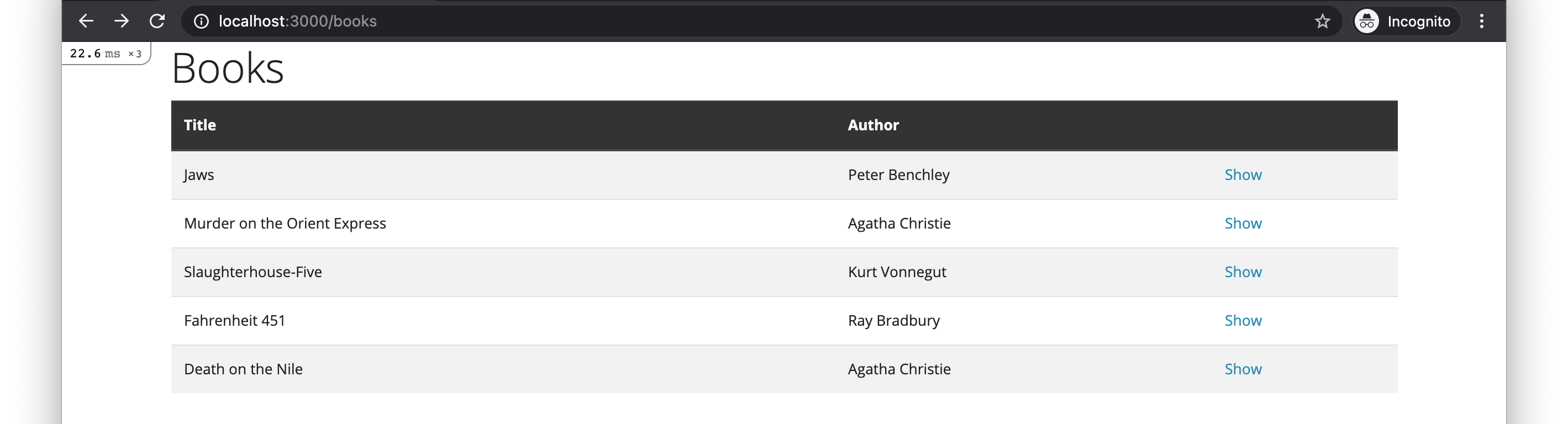
You must create an index page that displays all the Book records stored in the database, like this:

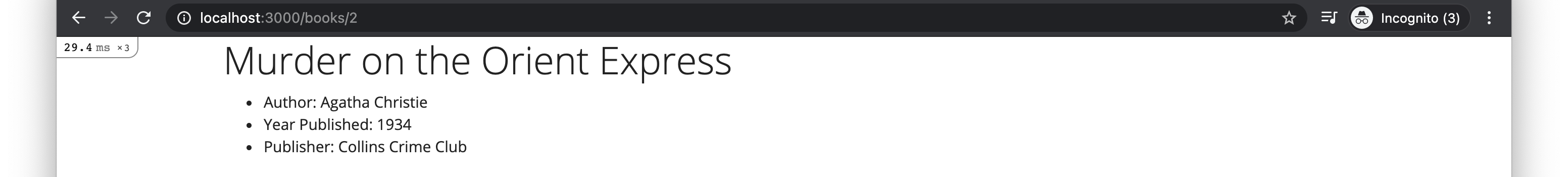
Each “Show” link on the index page must link to a show page for the record, and the show pages must look like this:

Detailed Specifications
- Feature: Browse Books
- User Story:
- As a visitor,
- I want to see a list of available books
- So that I can choose one to learn more about
- Scenario: Viewing the book index page content
- Given I have created two sample Book records
- And I am on the /books page
- Then I should see an
h1element with text “Book List” - And I should see a table with a header row with headers “Title”, “Author”, and an empty header
- And I should see two table body rows with the sample records’ title, author, and a link with text Show.
- Scenario: Redirecting from the root page to the books page
- When I visit the root URL
- Then I should be automatically redirected to the /books page
- User Story:
- Feature: View Book Details
- User Story:
- As a visitor,
- I want to see detailed information about a selected book
- So that I can learn more about it
- Scenario: Viewing a book show page content
- Given I have created a sample Book record
- And I am on its /books/:id page
- Then I should see an
h1element with the book title - And I should see a list of book attributes in a
ulelement containing exactly 3liitems - And I should see an
liitem with the text “Author: [Author’s Name]” - And I should see an
liitem with the text “Year Published: [Year]” - And I should see an
liitem with the text “Publisher: [Publisher’s Name]” - And I should see a link with text “Back to Book List”
- Scenario: Navigating to a book show page from the index page
- Given I have created a sample Book record
- And I am on the /books page
- When I click on a book’s “Show” link
- Then I should be on the /books/:id page for the selected book
- Scenario: Navigating back to the book index page from the show page
- Given I have created a sample Book record
- And I am on its /books/:id page
- When I click on the “Back to Book List” link
- Then I should be on the /books page
- User Story:
Additional Constraints:
- You must follow the standard Rails conventions:
- Each page must have a path helper following the standard Rails convention:
/booksisbooks_path/books/:idisbook_path
/booksroutes toBooksController#index/books/:idroutes toBooksController#show
- Each page must have a path helper following the standard Rails convention:
- Links must use the
link_tohelper with the appropriate path helper- The scenario “Navigating back to the book index page from the show page” should use
root_path
- The scenario “Navigating back to the book index page from the show page” should use
- Model class and attributes must be named as instructed
- 5 seeds must be created as instructed upon seeding
- All HTML tags must be properly closed
- No duplication of
head/style/bodyelements in the rendered HTML
Note: Italicized requirements will be manually confirmed by the graders.
Testing Your Work with RSpec
Each of the feature stories above corresponds to an RSpec feature spec. These tests (and others for the additional constraints) have been provided in the repository to help you check whether your implementation meets the requirements.
Recommended Workflow
- Read through the detailed specifications first. Understand what is required for each page and scenario.
- Approach 1 - for those familiar with Test-Driven Development (TDD):
- Run
rspec spec/featuresto execute the feature tests. - Try to write the minimum amount of code needed to make each test pass.
- Watch the tests fail and pass as you meet each requirement.
- At the end, run all the provided tests with the
rspeccommand to check if everything passes.- Note that not all tests are feature tests, so it is necessary to run
rspecat the end to ensure that all tests are run.
- Note that not all tests are feature tests, so it is necessary to run
- Run
- Approach 2 - for those less experienced with testing:
- Work through the specifications step by step, ensuring your implementation meets each requirement.
- Once you’ve completed your implementation, run all the tests with the
rspeccommand to check if everything passes.
Either of the above approaches is fine, as long as all tests pass by the end.
How to Submit Your Work
Once you’ve completed the task and confirmed that all tests pass:
- Commit your changes:
-
Add all your changes:
git add -A -
Commit your work with a meaningful message:
git commit -m "Completed SA3 Practice Test"
-
- Push your changes to GitHub:
-
Push your commits to the remote repository:
git push
-
- Take Screenshots:
- Open your Rails app in the browser and take two screenshots:
- One of the Books index page (
/books). - One of the Books show page for Fahrenheit 451 (
/books/4).
- One of the Books index page (
- Ensure that your desktop background or terminal prompt with your unique username is visible in the screenshot.
- Open your Rails app in the browser and take two screenshots:
- Submit to Canvas:
- In Canvas, submit:
- The two screenshots of your app running in the browser.
- The link to your GitHub repository where your code is hosted.
- You may submit all 3 in a single document.
- In Canvas, submit: