Skills Assignment SA3-EV: Model Basics Explanation Video
Getting Started
Before proceeding, be sure to read the general instructions for the explanation videos.
- Access the GitHub organization’s repositories page.
- In your web browser, log into GitHub.
- Navigate to the repositories page of the memphis-comp-7012-2024-08fall GitHub organization.
- Create a new repository from the template.
- Click the New repository button at the top-right of the page.
- Fill out the Create a new repository form as follows:
- Repository template: Select
template-sa3-ev. - Owner: Select
memphis-comp-7012-2024-08fall. - Repository name: Use the form below to generate the name for your repository.
- It is required that your repository’s name precisely follow the format produced by the form.
- Select Private, so that only you and your instructors can access your repository.
- Repository template: Select
- Once you have filled out all the fields, click the Create repository button at the bottom right of the page.
- Clone the repository and set up your local environment.
- In your terminal, clone the newly created repository into your workspace folder.
- Set up local repository by following steps similar to those in the Running Apps demo.
- Start the recording.
- You may start your screen recording after you have cloned the repository and are ready to start the task (see the EV general instructions).
sa3-ev-hjsimpson-1
Task
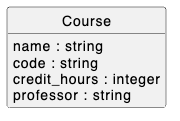
You must implement a Rails model class (including migration) as per this class diagram:

You must seed the database (using the seeds.rb script) with the following Course records:
| Name | Code | Credit Hours | Professor |
|---|---|---|---|
| Intro to Computer Science | CS101 | 3 | Dr. Alice Johnson |
| Calculus I | MATH101 | 4 | Dr. Bob Smith |
| English Literature | ENG201 | 3 | Dr. Carol White |
| Physics I | PHYS101 | 4 | Dr. David Brown |
| Introduction to Psychology | PSY101 | 3 | Dr. Emily Davis |
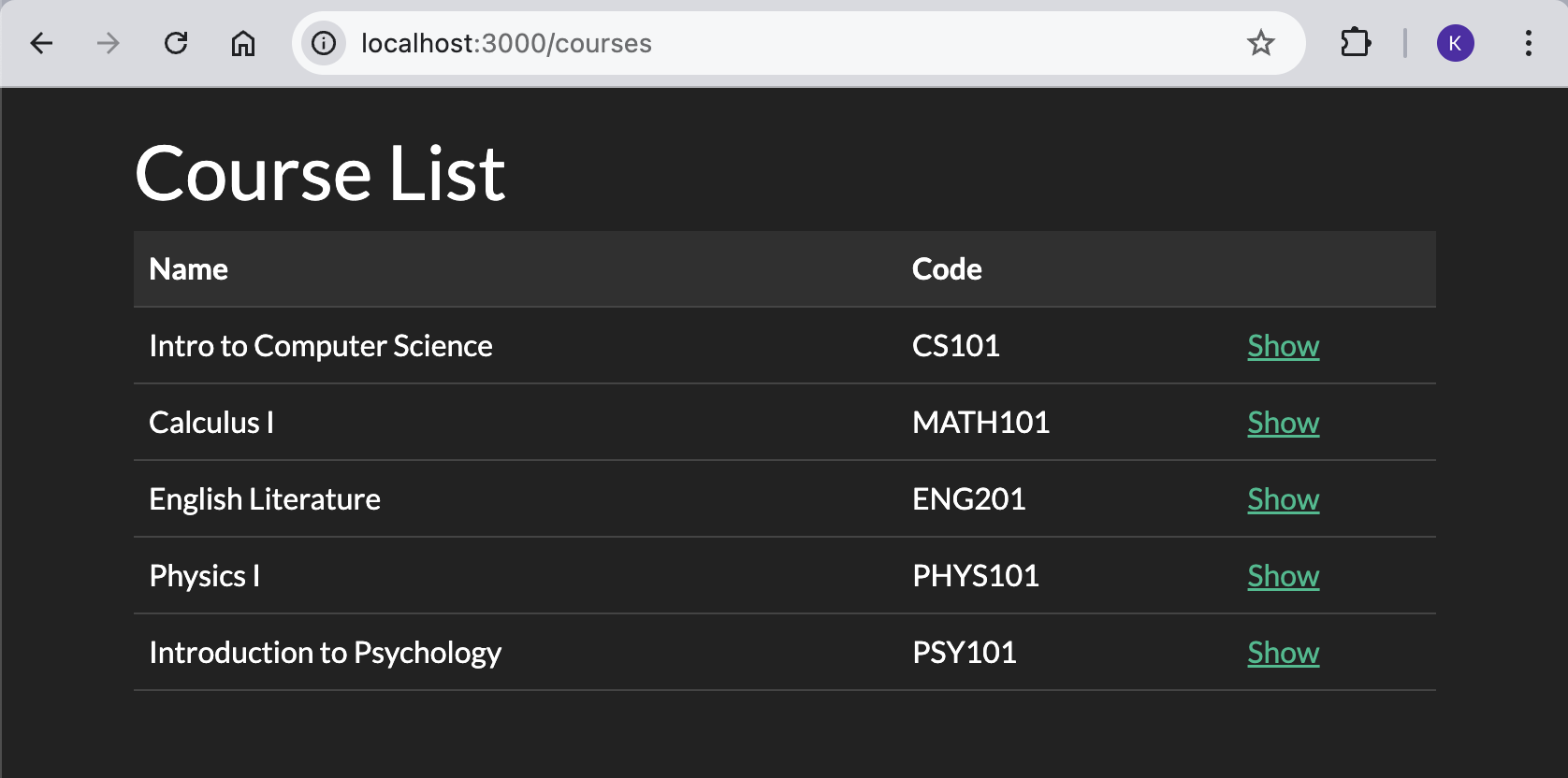
You must create an index page that displays all the Course records stored in the database, like this:

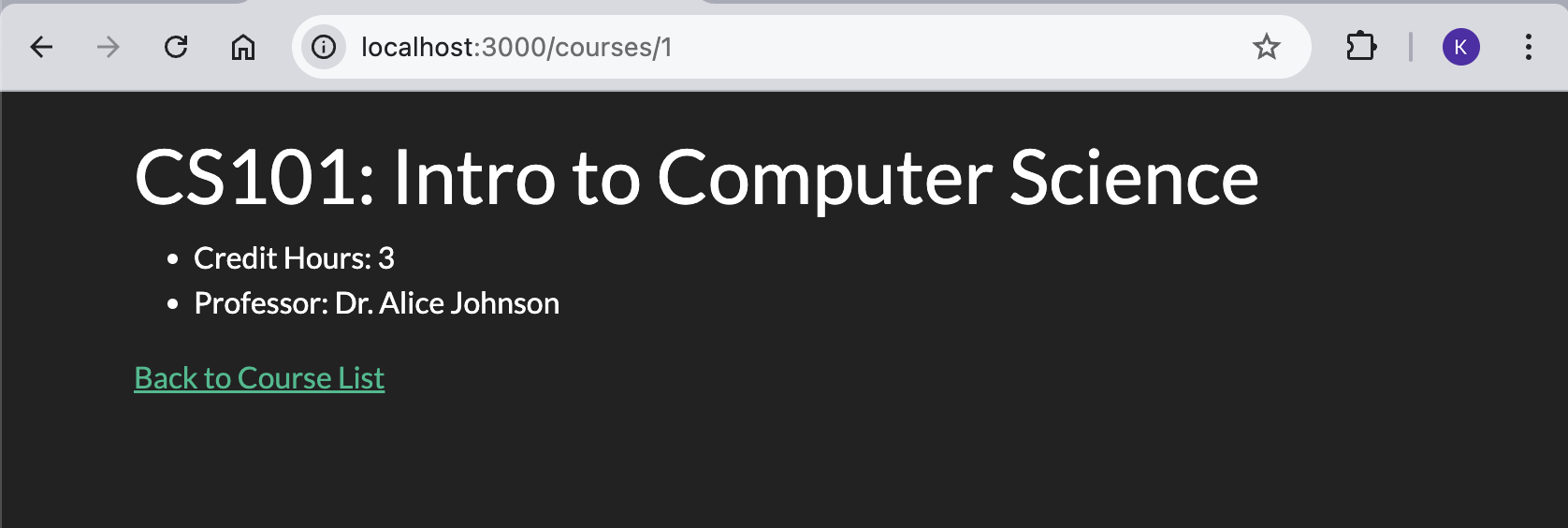
Each “Show” link on the index page must link to a show page for the record, and the show pages must look like this:

Detailed Specifications
- Feature: Browse Courses
- User Story:
- As a visitor,
- I want to see a list of available courses
- So that I can choose one to learn more about
- Scenario: Viewing the course index page content
- Given I have created two sample Course records
- And I am on the /courses page
- Then I should see an
h1element with text “Course List” - And I should see a table with a header row with headers “Name”, “Code”, and an empty header
- And I should see two table body rows with the sample records’ name, code, and a link with text “Show”.
- Scenario: Redirecting from the root page to the courses page
- When I visit the root URL
- Then I should be automatically redirected to the /courses page
- User Story:
- Feature: View Course Details
- User Story:
- As a visitor,
- I want to see detailed information about a selected course
- So that I can learn more about it
- Scenario: Viewing a course show page content
- Given I have created a sample Course record
- And I am on the /courses/:id page
- Then I should see an
h1element with the text “[Code]: [Name]” - And I should see a list of course attributes in a
ulelement containing exactly 2liitems - And I should see an
liitem with the text “Credit Hours: [Credit Hours]” - And I should see an
liitem with the text “Professor: [Professor]” - And I should see a link with text “Back to Course List”
- Scenario: Navigating to a course show page from the index page
- Given I am on the /courses page
- And I have created a sample Course record
- When I click on a course’s show link
- Then I should be on the /courses/:id page for the selected course
- Scenario: Navigating back to the course index page from the show page
- Given I am on the /courses/:id page
- When I click on the “Back to Course List” link
- Then I should be on the /courses page
- User Story:
Additional Constraints:
- You must follow the standard Rails conventions:
- Each page must have a path helper following the standard Rails convention:
/coursesiscourses_path/courses/:idiscourse_path
/coursesroutes toCoursesController#index/courses/:idroutes toCoursesController#show
- Each page must have a path helper following the standard Rails convention:
- Links must use the
link_tohelper with the appropriate path helper- The scenario “Navigating back to the course index page from the show page” should use
root_path
- The scenario “Navigating back to the course index page from the show page” should use
- Model class and attributes must be named as instructed
- 5 seeds must be created as instructed upon seeding
- All HTML tags must be properly closed
- No duplication of
head/style/bodyelements in the rendered HTML
Note: Italicized requirements will be manually confirmed by the graders.
Testing Your Work with RSpec
Each of the feature stories above corresponds to an RSpec feature spec. These tests have been provided in the repository to help you check whether your implementation meets the requirements.
Recommended Workflow
- Read through the detailed specifications first. Understand what is required for each page and scenario.
- Approach 1 - for those familiar with Test-Driven Development (TDD):
- Run
rspec spec/featuresto execute the feature tests. - Try to write the minimum amount of code needed to make each test pass.
- Watch the tests fail and pass as you meet each requirement.
- At the end, run all the provided tests with the
rspeccommand to check if everything passes.- Note that not all tests are feature tests, so it is necessary to run
rspecat the end to ensure that all tests are run.
- Note that not all tests are feature tests, so it is necessary to run
- Run
- Approach 2 - for those less experienced with testing:
- Work through the specifications step by step, ensuring your implementation meets each requirement.
- Once you’ve completed your implementation, run all the tests with the
rspeccommand to check if everything passes.
Either of the above approaches is fine, as long as all tests pass by the end.
How to Submit Your Work
Once you’ve completed the task and confirmed that all tests pass:
- Commit your changes:
-
Add all your changes:
git add -A -
Commit your work with a meaningful message:
git commit -m "Completed SA3 Explanation Video"
-
- Push your changes to GitHub:
-
Push your commits to the remote repository:
git push
-
- Submit to Canvas:
- In Canvas, submit:
- The link to your GitHub repository where your code is hosted.
- The link to your video if you are using Teams to record. (If you are not using Teams, then upload the video file.)
- You may submit the links in a single document.
- In Canvas, submit: