Skills Assignment SA4: Forms and Actions for Managing Model Objects
Required Demos-n-Deets demos:
Optional demos (for now): Everything else in the “Forms and Actions for Managing Model Objects” section of the Demos-n-Deets.
Active Reading
Follow the general instructions for active reading for the above required demos.
What to submit:
- For the Validation Helpers demo, two screenshots:
- sa4-ar-01: one of the model class, with the added validation visible,
- sa4-ar-02: one of the console with both calls to
valid?showing.
- For the New/Create Forms demo, three screenshots:
- sa4-ar-03: one of the new-resource page with an empty form,
- sa4-ar-04: one of the index page after a successful form submission, with the success notification showing, and
- sa4-ar-05: one of the new-resource page after an unsuccessful new/create form submission, with the failure notification and error-message annotations showing.
- For the Edit/Update Forms demo, three screenshots:
- sa4-ar-06: one of the edit-resource page for one of the seed model objects with no changes yet made to the form entries,
- sa4-ar-07: one of the show page after a successful edit/update form submission, with the success notification showing, and
- sa4-ar-08: one of the edit-resource page after an unsuccessful form submission, with the failure notification and error-message annotations showing.
- For the Destroy Actions demo, three screenshots:
- sa4-ar-09: one of the controller class, with the
destroymethod visible, - sa4-ar-10: one of the HTML.ERB index view template, with the
button_tocall associated with thedestroyaction showing, and - sa4-ar-11: one of the index page after a model object was successfully destroyed, with the success notification showing.
- sa4-ar-09: one of the controller class, with the
Important! All screenshots must include your computer’s desktop in the background so that it is recognizable as your desktop. Also, all screenshots of web pages must display the entire URL of the page in the browser’s location bar. (Watch out, as some browsers like to hide parts of the URL unless you click on it.)
Practice Test
Before proceeding, be sure to read the general description and instructions for the practice tests.
Start with the base project on the playlist-maker branch of this repo: https://github.com/memphis-cs/practice-apps-2023-08fall
The aim of this project is enable users to make a playlist of songs (also called tracks). The project already includes a Track model class, as per this class diagram:
Note that the length attribute is measured in seconds.
In addition to this model class, the project also already includes the following:
- Attribute validations for the
Trackclass - A
TracksControllerclass - Routes, actions, and view templates for index and show pages
- A root route set to redirect to the index page
- The flash-notification infrastructure described in the Flash Notifications deets
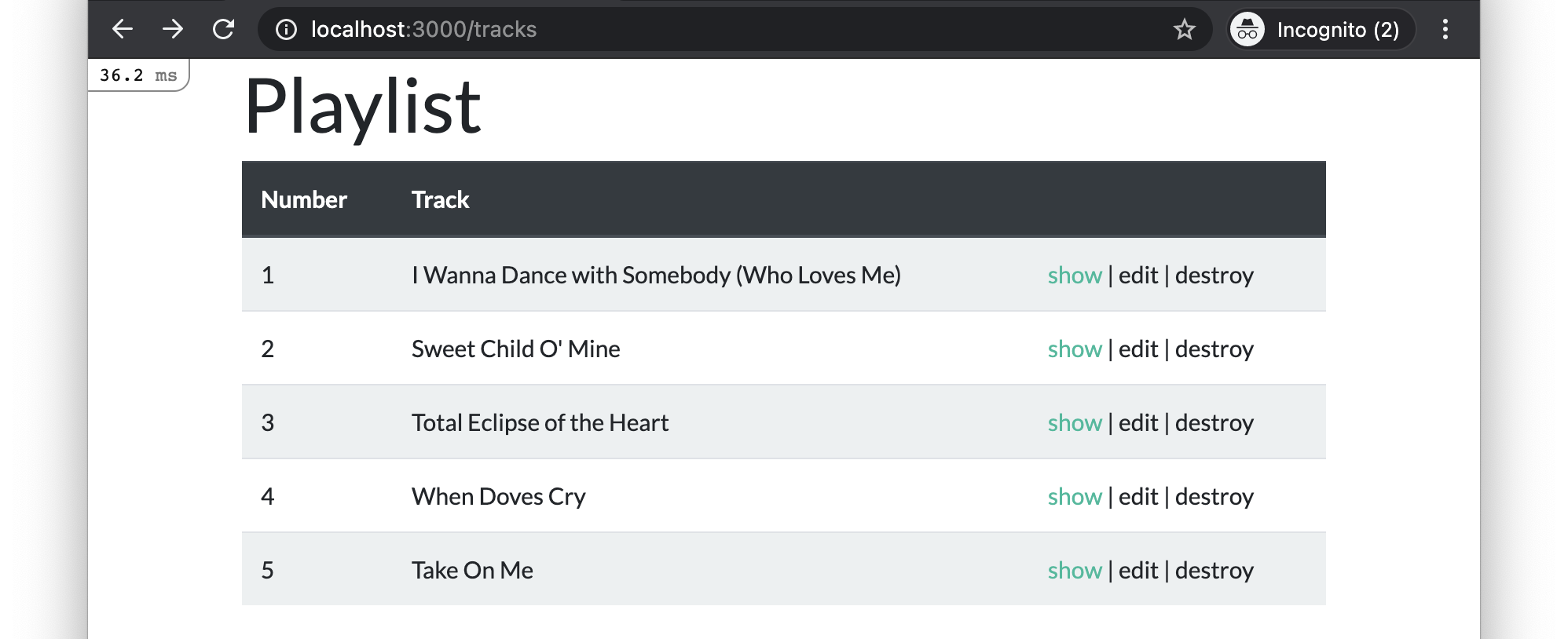
If you initialize and run the app, you will see that the index page looks like this:

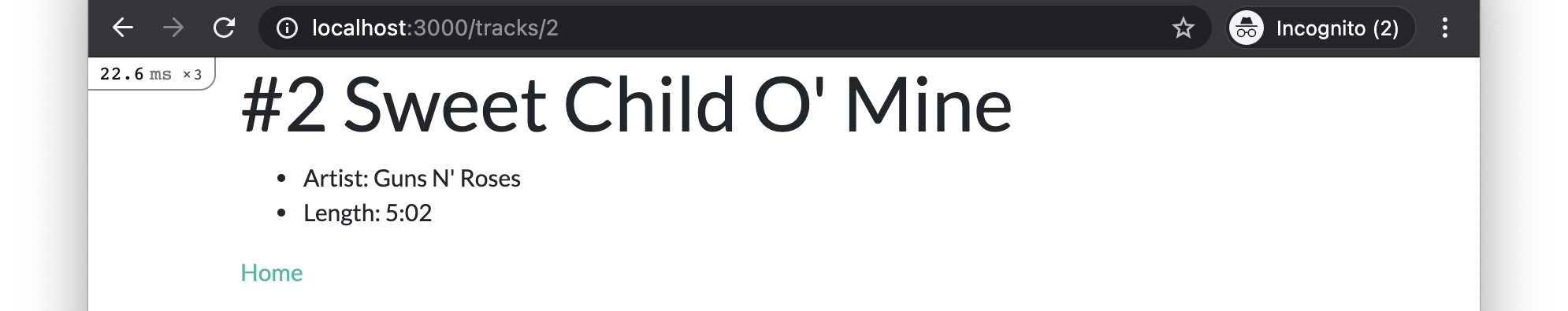
And the show pages look like this:

Task to perform:
- Make a new/create form for
Trackobjects.- Note! In your view code for the form, you can use the
number_fieldform helper (e.g., instead oftext_field) for theorder_numberandlengthattributes ofTrack.
- Note! In your view code for the form, you can use the
- Add to the bottom of the index page a link to the new-track form page.
- Make an edit/update form for
Trackobjects. - Make the word “edit” in each row of the table on the index page link to the corresponding edit-track form page.
- Make a destroy action for
Trackobjects. - Make the word “destroy” in each row of the table on the index page a link that will delete the corresponding track if clicked.
Make these features work in a manner consistent with how they worked in the above demos.
What to submit:
Screenshots of the following code files:
- sa4-pt-01: The routes file
- sa4-pt-02: The controller class file
Screenshot of the browser displaying the following pages:
- sa4-pt-03: The new-track form (empty to begin with)
- sa4-pt-04: The index page after successfully creating a new object, including the success notification
- sa4-pt-05: The new-track form after unsuccessfully submitting data, including the failure notification and error-message annotations
- sa4-pt-06: The edit-track form (with field data unchanged to begin with)
- sa4-pt-07: The show page for an object after successfully editing that object, including the success notification
- sa4-pt-08: The browser displaying the index page after clicking the destroy link for an object, including the success notification
Important! All screenshots must include your computer’s desktop in the background so that it is recognizable as your desktop. Also, all screenshots of web pages must display the entire URL of the page in the browser’s location bar. (Watch out, as some browsers like to hide parts of the URL unless you click on it.)
Explanation Video
Before proceeding, be sure to read the general instructions for the explanation videos.
Start with the base project on the video-game-db branch of this repo: https://github.com/memphis-cs/practice-apps-2023-08fall
The aim of this project is enable users to make a database of video games. The project already includes a VideoGame model class, as per this class diagram:
In addition to this model class, the project also already includes the following:
- Attribute validations for the
VideoGameclass - A
VideoGamesControllerclass - Routes, actions, and view templates for an index page
- A root route set to redirect to the index page
- The flash-notification infrastructure described in the Flash Notifications deets
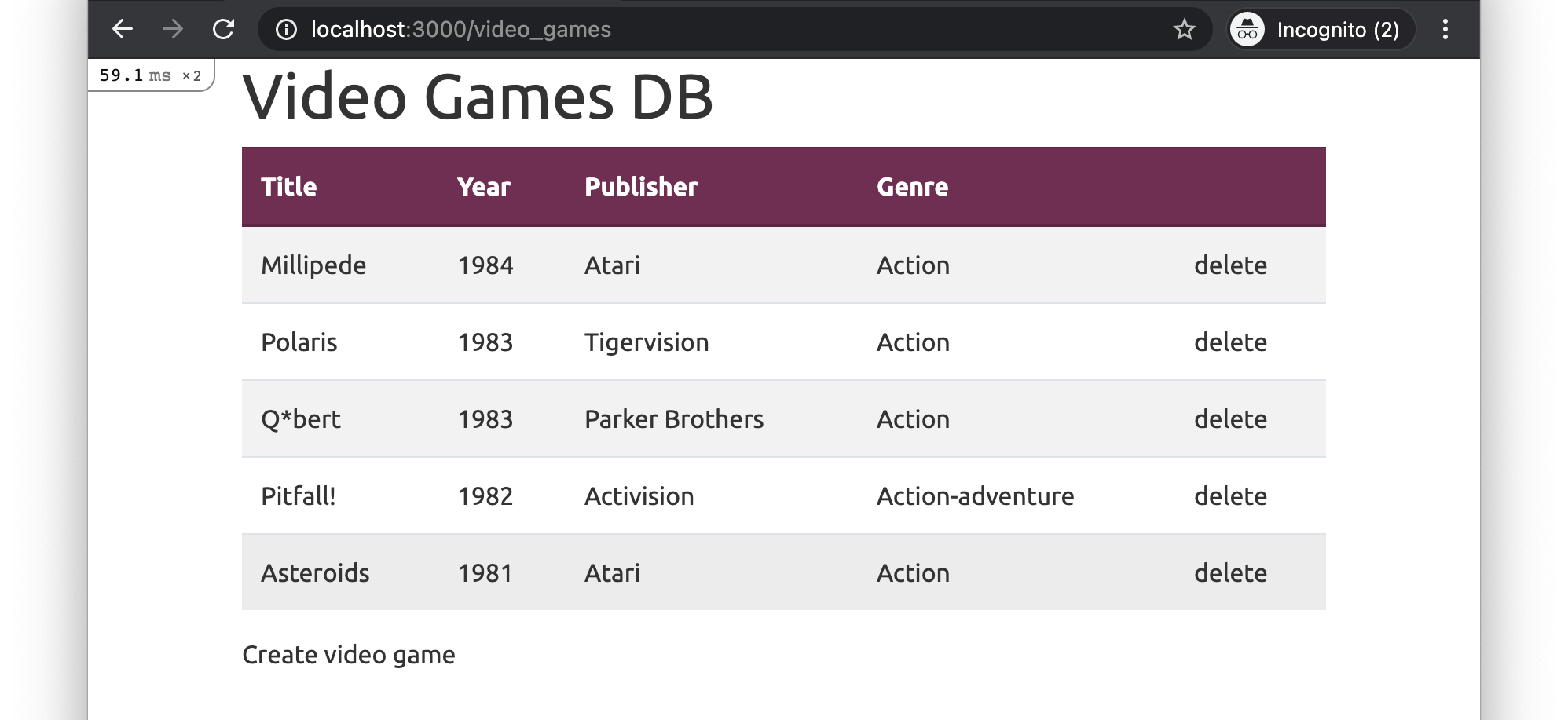
If you initialize and run the app, you will see that the index page looks like this:

The video can begin after you have cloned, initialized, and run the base app.
Task to perform:
- Make a new/create form for
VideoGameobjects. - Made the text “Create video game” at the bottom of the index page a link to the new-video-game form page.
- Make a destroy action for
VideoGameobjects. - Make the word “delete” in each row of the table on the index page a link that will delete the corresponding video game if clicked.
Make these features work in a manner consistent with how they worked in the above demos.
Watch out! To implement the destroy links, you will need to write code to index.html.erb similar to the following, where v is a variable that references the current VideoGame object:
<%= button_to 'delete', video_game_path(v), method: :delete, data: { turbo: false } %>
However, there is a problem with the path helper method, video_game_path(v). This path helper method is typically specified by the as: argument in a show route (specifically, as: 'video_game'), but this app doesn’t have a show route. Thus, this helper method doesn’t exist (yet).
When situations like this arise, you can add the as: argument to a different route in order to get the desired path helper. The only piece of information that the path/URL helpers use from a route is the resource path part. Thus, if you have two routes with the same resource path, there’s no point in specifying multiple as: arguments.
The show, update, and destroy routes all typically have the same resource path, so it’s common to specify the as: argument only for the show route; however, if you don’t have a show route, then you can add the as: argument to one of the others.
In this case, you will probably want to add the as: argument to the delete route.