Wireframes
In designing the interface for your team’s web app, you will create wireframes that depict all of the app’s pages and user-interface elements.
Your team will be provided a wireframes Balsamiq document in which you will create your wireframes. Your team should have only one wireframes document that is shared by all team members. You must edit your team’s wireframes using Balsamiq.
Installing Balsamiq
To get going with Balsamiq, two main things must happen:
-
The course instructor must add you as an editor using your Gmail address. If you shared your Gmail address with the instructor, then this should have been taken care of without additional action on your part.
-
Install the GDrive app: https://balsamiq.com/wireframes/google-drive/docs/installing/#installation
Naming Wireframes
Each wireframe must be labeled with the following two things:
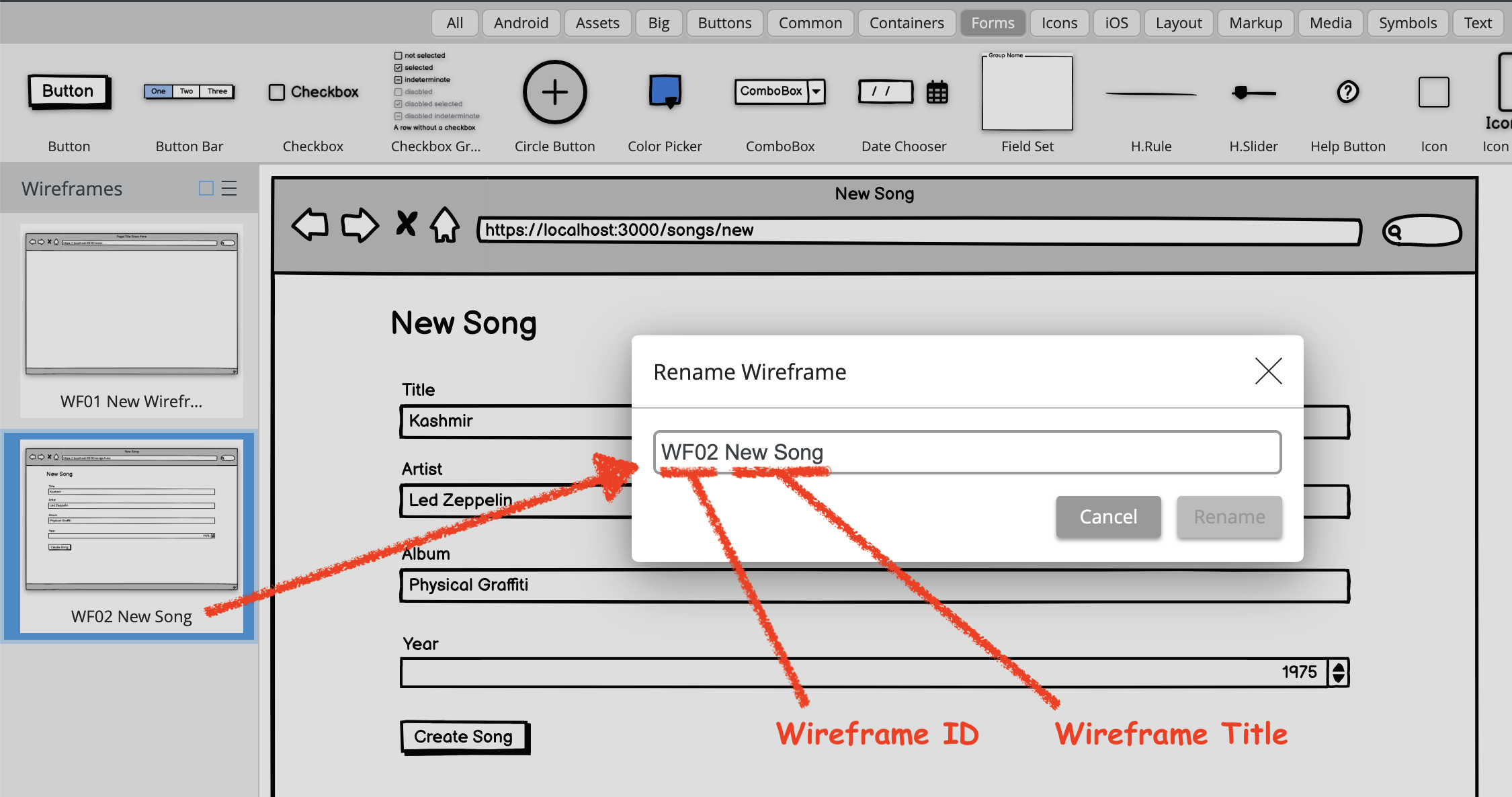
- Wireframe ID: A unique identifier of the form WF01, WF02, WF03, etc.
- Wireframe Title: A unique name that captures the main features presented in the wireframe. This will often match the webpage title, but not always.
The following figure depicts an example of how these labels are set in Balsamiq:

Grading Rubric
Scored out of 20 possible points.
Half of the points (up to 10) will be awarded based upon the quality of the wireframes that are provided. Quality will be assessed based on the clarity and usability of the interfaces depicted in the wireframes. Points will be awarded as the percentage of wireframes that are free (or mostly free) of defects. Not following the naming convention described above will be considered a defect.
The other half of points (up to 10) will be awarded based on the grader’s assessment of how complete the set of wireframes is. For example, if the grader finds that only a couple wireframes were omitted, a small deduction (e.g., -1) might be taken; however, if the grader finds that a larger number of wireframes were omitted, a larger deduction (e.g., -4) might be taken.